Als je filters instelt op je eigen data of mediadata, waren deze altijd afhankelijk van elkaar. Dat betekent dat als je de waarde in het eerste filter selecteert, de waarde van het volgende filter dus alleen maar zoekt binnen de records van dat eerste filter. Soms is het wenselijk dat twee filters los van elkaar functioneren voor een optimaal resultaat. Daar hebben we nu een oplossing voor !
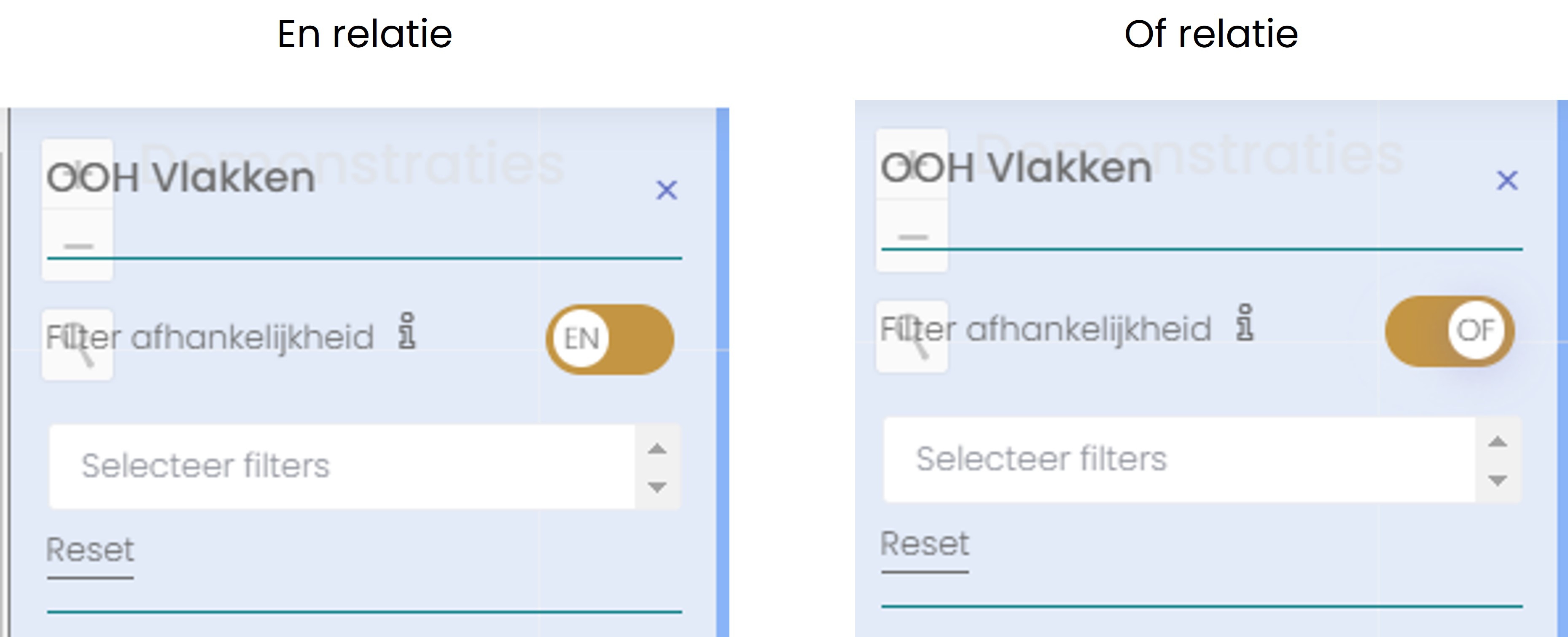
- De EN/OF relatie toggle button
WOW !!! De wat button? We leggen het je uit.
Laten we een (voor velen bekend) voorbeeld nemen in het geval van buitenreclame. Stel je wilt een selectie maken op "Abri's" maar ook op alle objecten die in de categorie "Retail" vallen. Als je dat nu zou doen binnen Cäsar maak je twee filters aan. Een filter "Hoofdgroep" en een filter "Categorie". Binnen het filter Hoofdgroep selecteer je eerst Abri's. Vervolgens selecteer je binnen het filter Categorie "Retail". Wat er gebeurt is dat in het tweede filter Categorie alleen maar de Retail objecten worden geselecteerd als deze ook een Abri zijn, zoals in het eerste filter bepaald. Dat is voor velen logisch maar we hebben nu ook de volgende optie voor je.
We nemen hetzelfde voorbeeld maar zetten de toggle button (zie onderstaande afbeelding) op OF (deze staat standaard op EN).

Vervolgens maken we exact dezelfde selectie. Het resultaat is nu alleen anders. Waarom? Omdat Cäsar nu ook Retail objecten heeft geselecteerd die niet per se een Abri zijn. Dat kan soms wenselijk zijn omdat het in sommige gevallen wellicht niet uitmaakt of het een Abri of een Retail object is. Het kan namelijk voorkomen dat je Abri's wilt selecteren maar ook alle objecten in de catgeorie Retail die geen Abri zijn. Laat dit even goed op je inwerken...
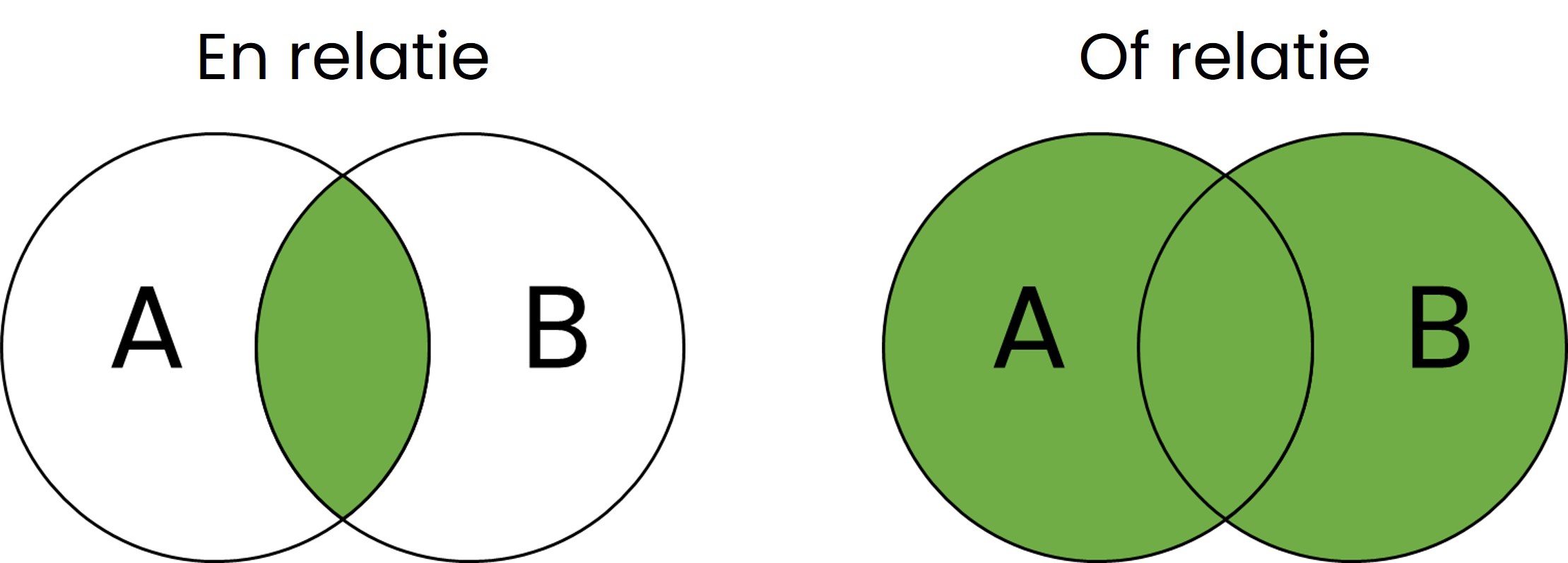
Je kan vele voorbeelden bedenken waarom je filters soms juist in de Of relatie wilt zetten. Standaard worden de filters in de EN relatie gezet. Dat betekent dat je selectie kleiner wordt, omdat alles afhankelijk is van elkaar. Zet je de button in de OF relatie dan maak je de selectie doorgaans groter. Dat komt omdat filters onafhankelijk van elkaar worden. De onderstaande afbeelding maakt wellicht ook nog het een en ander duidelijk. Wil je hier meer over weten, dan praten we je graag bij met wat voor jou concrete voorbeelden.